
Pixels of the Week – April 29, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: wireframing and process, performance and accessibility, an alternative to the burger menu, card design and interface design advice, form subscription UX, selling design systems and caching techniques. A few nice illustration, small little mobile interface details videos, CSS button and colors to inspire you. Quite a few ressources this week: Boostrap 4 cheat sheet, a Sketch prodictivity plugin, a UX checklist, a Photoshop and Sketch Google Fonts plugin and an accessible modal script. Also don’t miss the nice little Three.js game.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#Design
Selling Design Systems: With amazing examples of public design systems like Google’s Material Design and Salesforce’s Lightning Design System, it’s easy to forget that many people still need to be convinced of the value a design system can have for an organization.
Interesting article
#Workflow
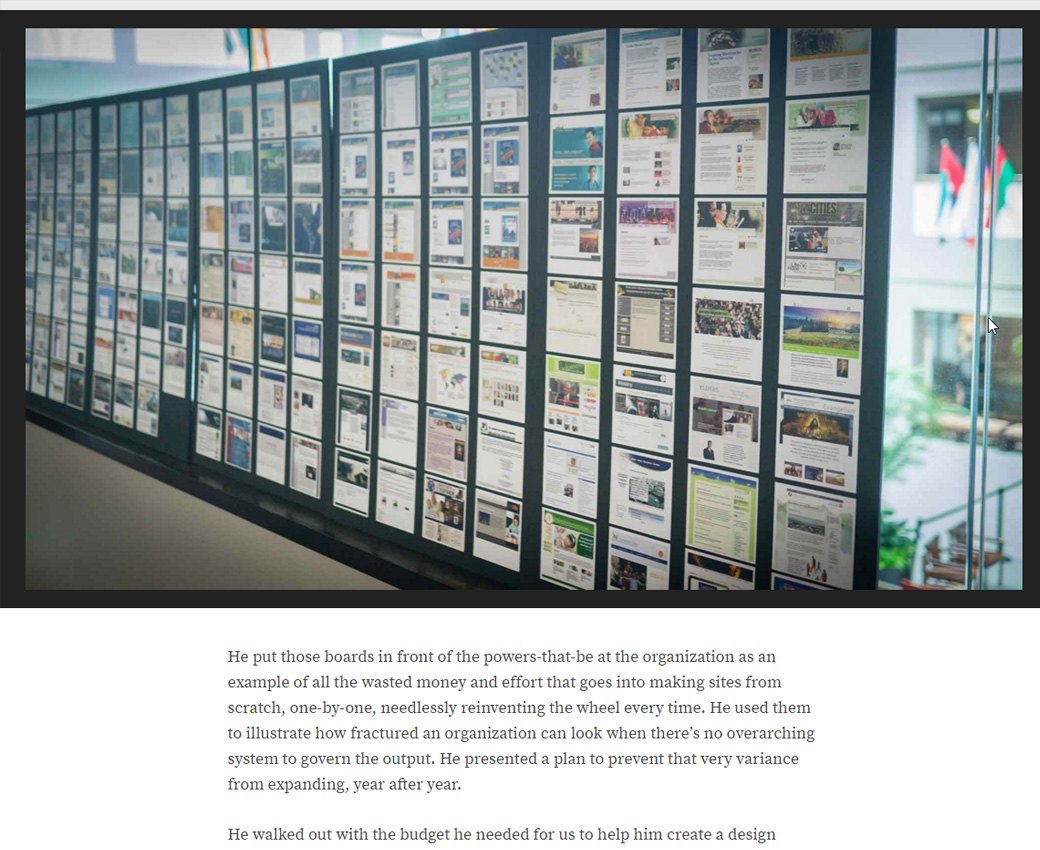
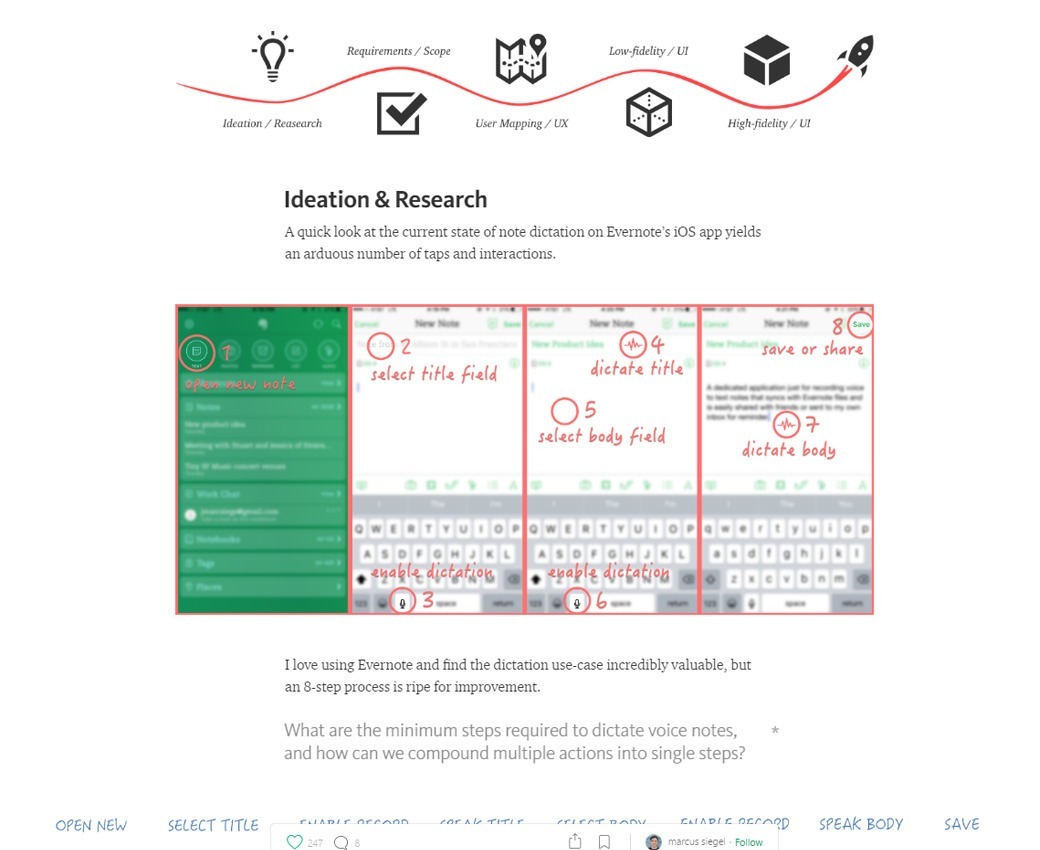
Designing a Better Notes App: really like the different levels of fidelity in the process
#Accessibility
Really interesting presentation: Accessibility and Performance and how the second can impact the first
#Burger
Designing an Alternative to the Hamburger, an interesting solution
#Card #UX
Using Card-Based Design To Enhance UX, when to use cards and when not to use those
#Usability #Form
5 Registration Form Usability Guidelines (point 4. I would be careful with color accessibility though)
#Cache
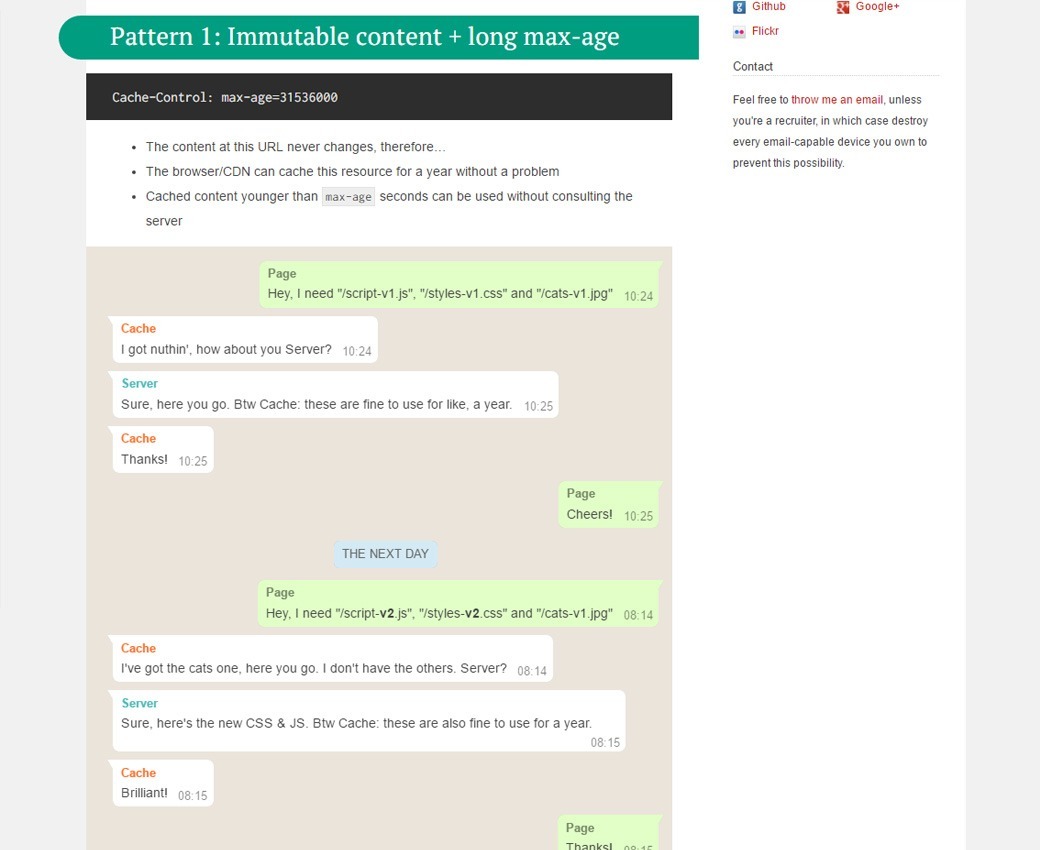
Love how @jaffathecake uses conversations to explain caching best practices & max-age
#UI
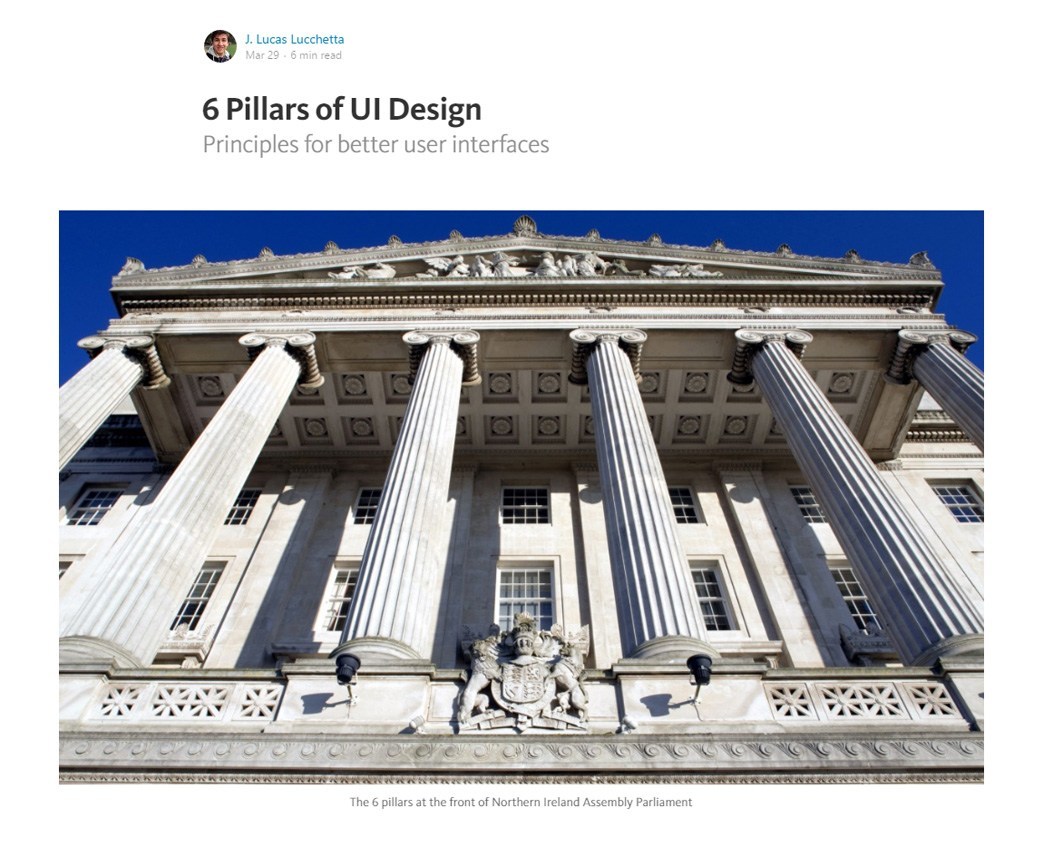
6 Pillars of UI Design – Principles for better user interfaces + The 5 Most Common UI Design
Designer news
#Safari
Safari WebKit’s new policy is to implement experimental features unprefixed, behind a runtime flag
Inspiration and Great ideas
#Illustration
handsoffmydinosaur.com cute illustrations, love the monster issues ones
#Colors
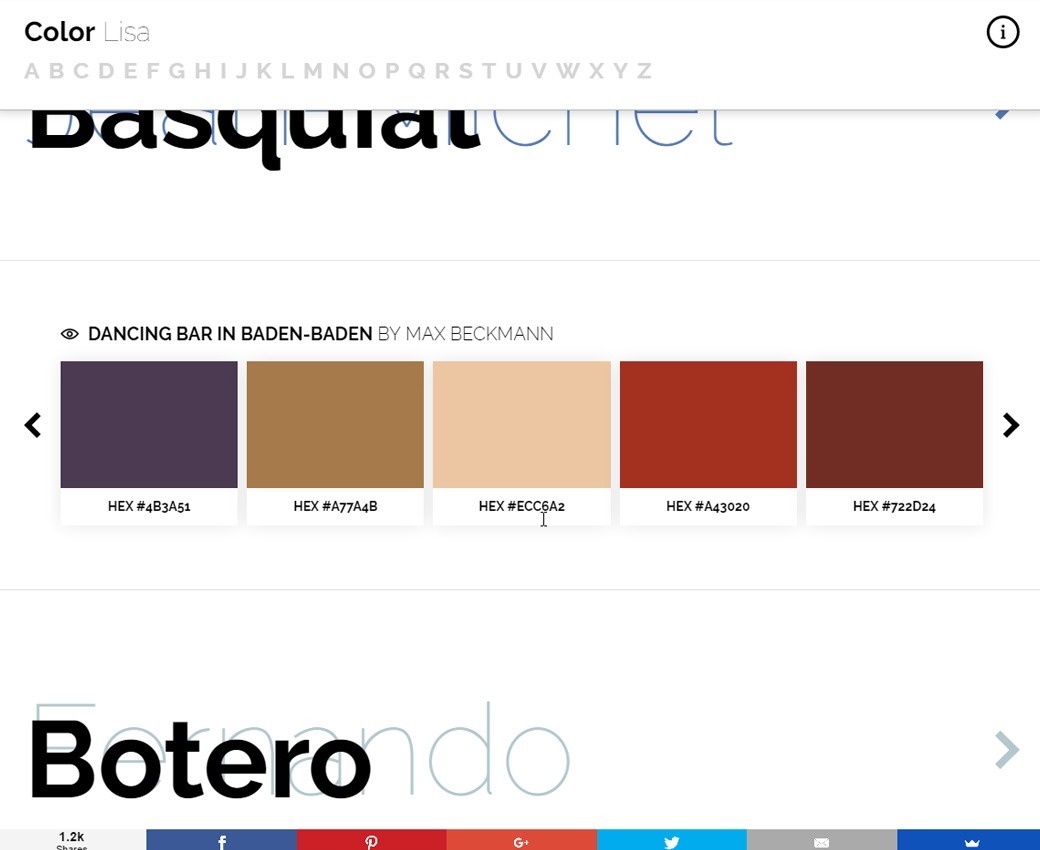
Colorlisa.com Lovely idea: a list of color palettes based on masterpieces of the worlds greatest artists
#CSS
cssbuttons.tumblr.com CSS Buttons inspiration, plenty of them!
#App
Mobile app design details with small videos, really nicely done
Tutorials
#Illustration
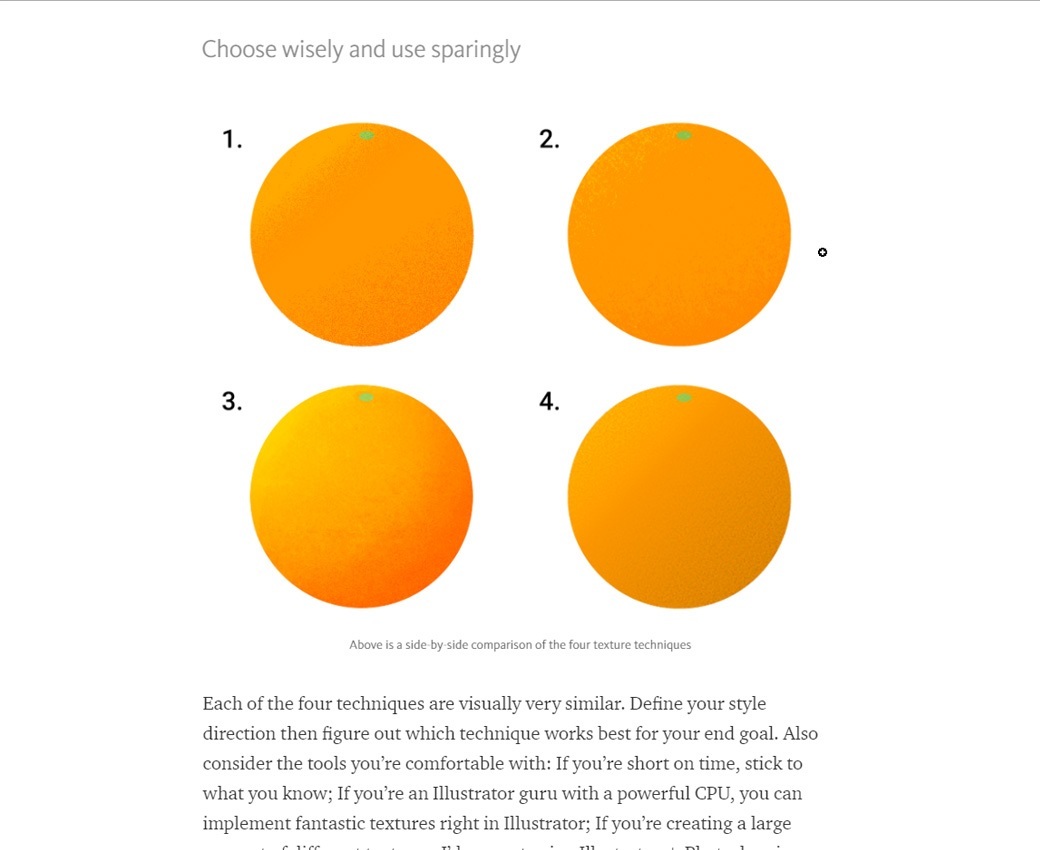
Really nice introduction: Salt & Pepper — The Art of Illustrating Texture
#Responsive #iframes
Making IFrames Responsive , rendre les iframes responsives avec un peu de JS
#Bootstrap
Might be useful to some of you: Bootstrap 4 Cheat Sheet
#Tools
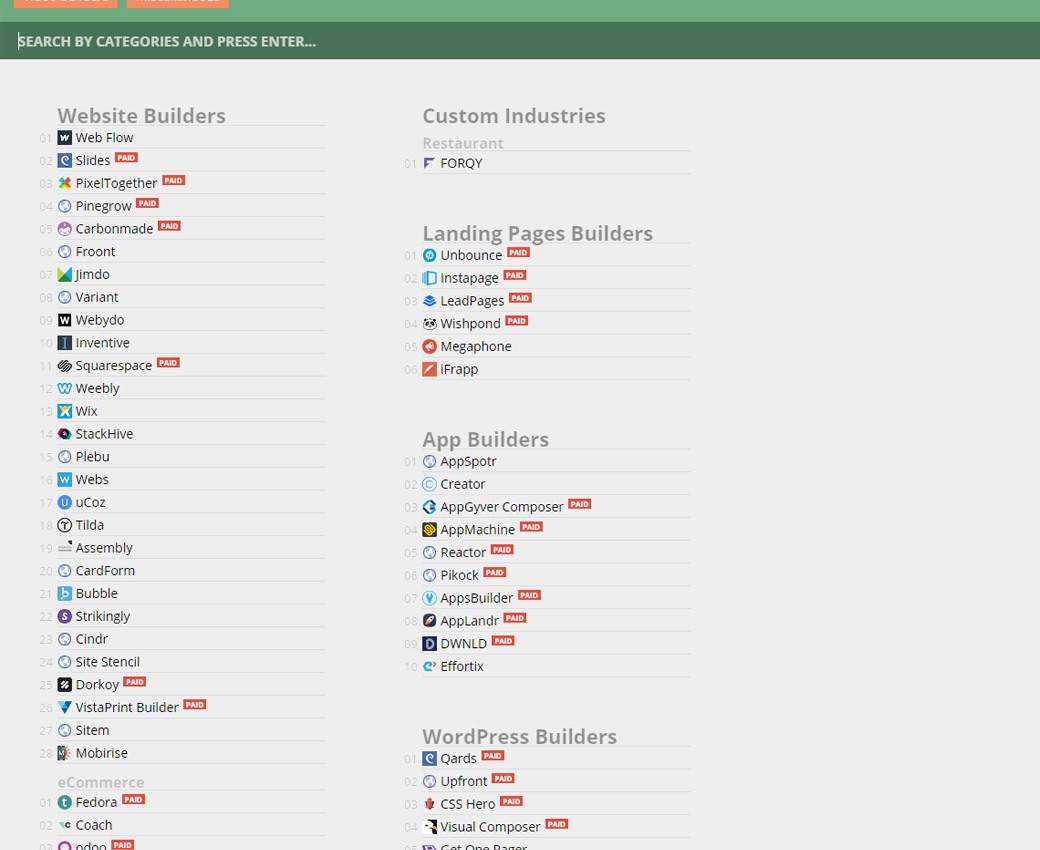
A list of many webdesign tools
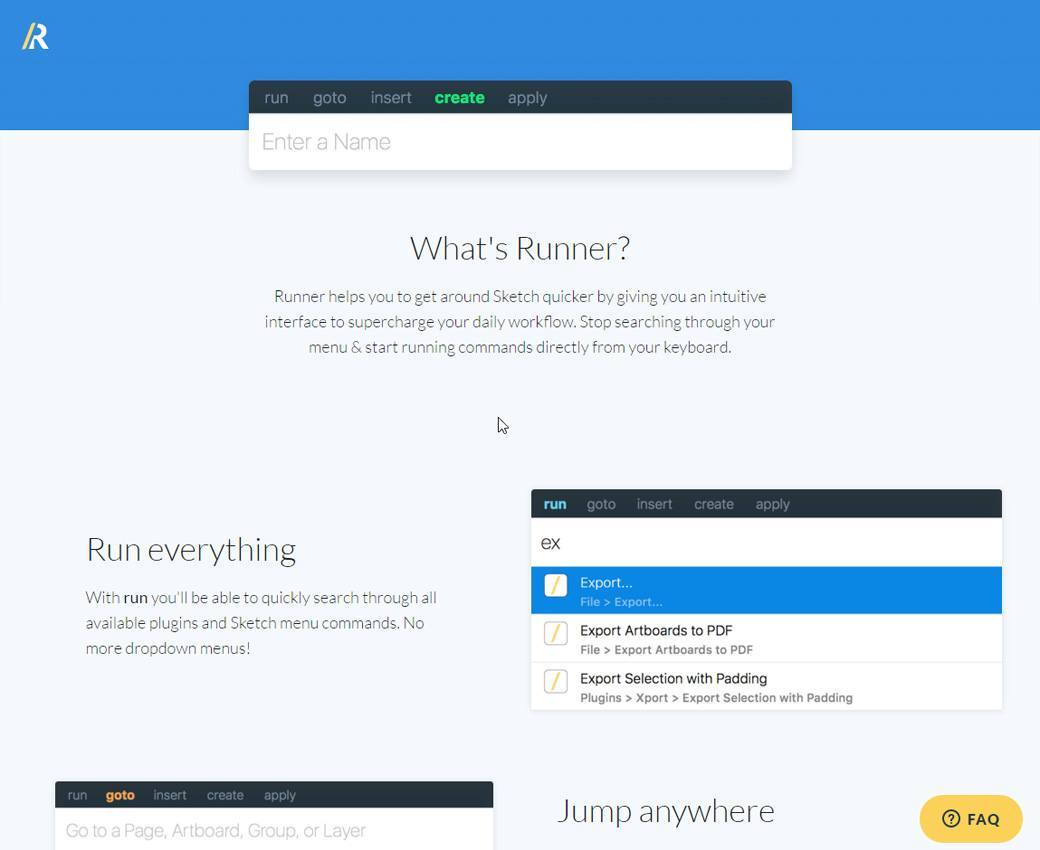
#Sketch
Sketchrunner.com a little tool to speed yup your Sketch workflow (looks a little bit like Alfred)
#UX
User experience checklist for creating websites and applications
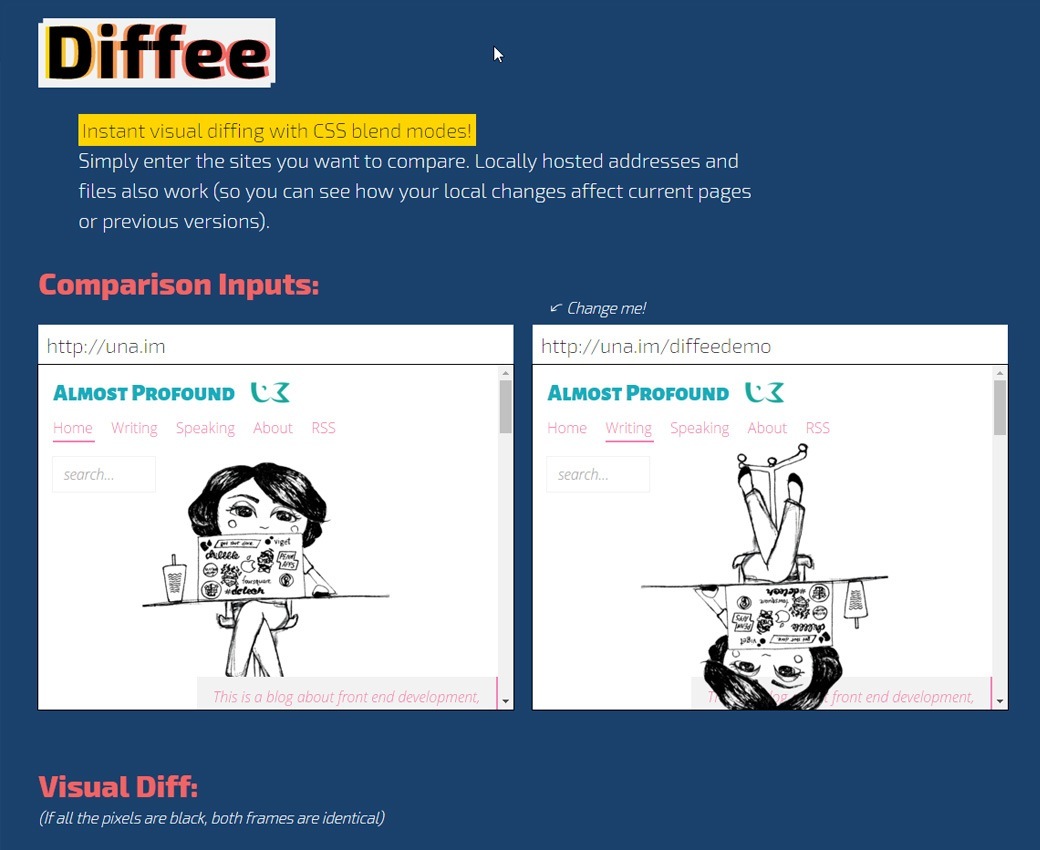
#CSS
Diffee an online tool by using blend modes to compare 2 websites
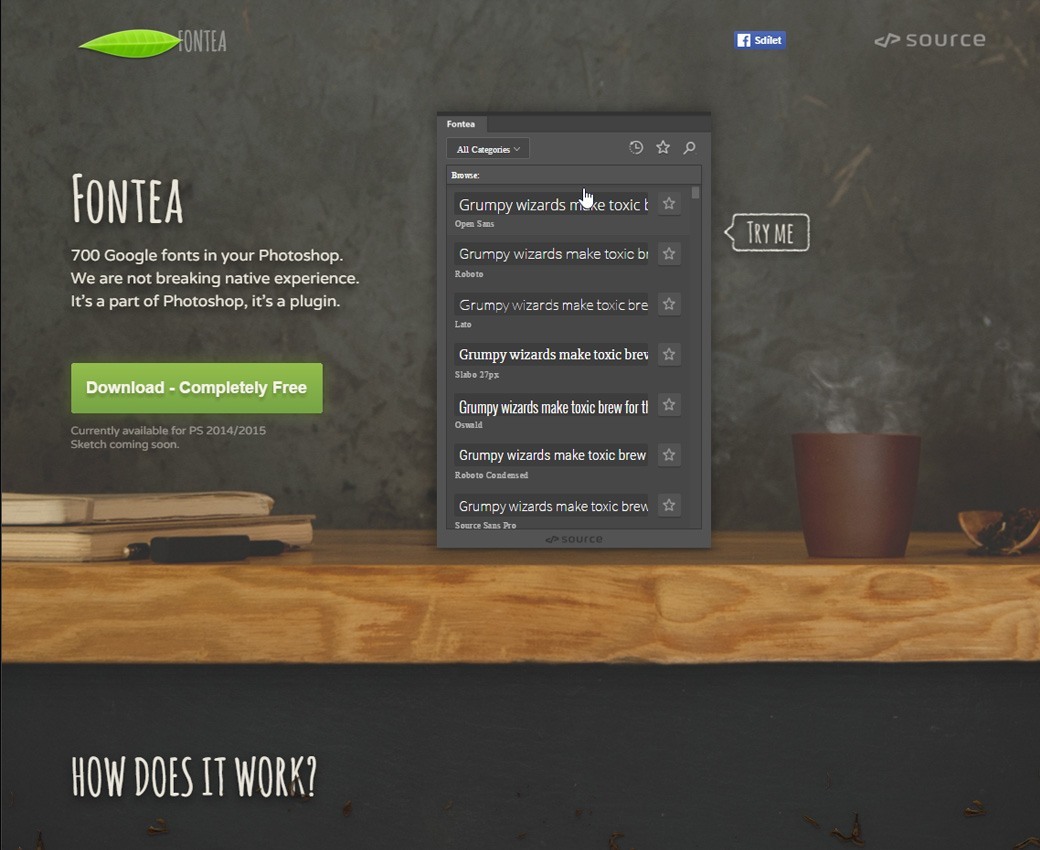
#Font #Tool
Fontea a Photoshop (and Sketch) plugin to use & choose Google fonts directly in the design tool
#Modal
Modaal nice little WCAG 2.0 Level AA accessible modal script
Fun, games, experiments and demos
#Three.js
Cuute: Animating a Basic 3D Scene with Three.js